LocalCDN by nobody
Emulates remote frameworks (e.g. jQuery, Bootstrap, AngularJS) and delivers them as local resource. Prevents unnecessary 3rd party requests to Google, StackPath, MaxCDN and more. Prepared rules for uBlock Origin/uMatrix.
18,535 Users18,535 Users
Extension Metadata
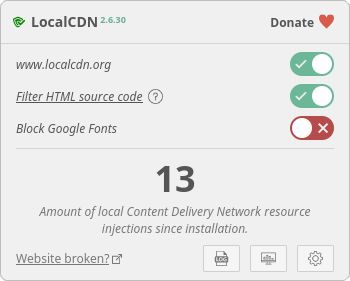
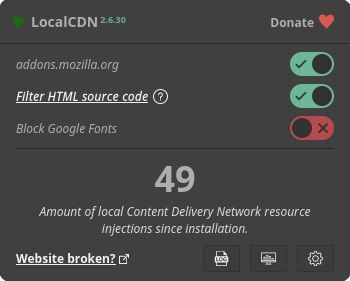
Screenshots
















About this extension
LocalCDN is a web browser extension that emulates Content Delivery Networks to improve your online privacy. It intercepts traffic, finds supported resources locally, and injects them into the environment. All of this happens automatically, so no prior configuration is required.
Differences between LocalCDN and Decentraleyes
LocalCDN contains a big collection of frameworks and useful functions.
https://codeberg.org/nobody/LocalCDN
Would you like to see other CDN or versions (e.g. jQuery or Bootstrap) integrated? Feel free to open an issue or pull request.
Donations are possible. The possibilities for donations can be displayed in the extension. (Reduces traffic and prevents your IP from being listed in the server logs. Therefore a small offline help page is also integrated.)
For clarification: This extension doesn't create an external connection by itself. LocalCDN contains these frameworks/libraries in add-on storage. This is the reason why the size of LocalCDN is 17 MB. There is also a donation page and a short FAQ page inside the extension. There are only external connections in the form of hyperlinks that the user must actively click on. This includes, for example, the test page or the translation platform "Weblate". All links are marked.
---
This add-on is a fork of https://git.synz.io/Synzvato/decentraleyes
Differences between LocalCDN and Decentraleyes
LocalCDN contains a big collection of frameworks and useful functions.
- New: Sync extension settings with Firefox Sync or own server
- Includes Rocket Loader, Findify, Vue.js, page.js, lozad, AngularJS, Bootstrap, Google Material Icons, React, Vue, Chart.js and much more. The list will be continuously updated.
- Includes Font Awesome in different version (v3.x, v4.x, v5.x, v6.x)
- Prepared rules for uBlock Origin/uMatrix/AdGuard and notifications if rule changes are necessary
- Removes integrity/crossorigin attributes to replace more frameworks
- Font Awesome (3.x, 4.x, 5.x, 6.x)
- jQuery
- Bootstrap CSS (Delivered by StackPath, NetDNA and MaxCDN)
- Bootstrap JavaScript (Delivered by StackPath, NetDNA and MaxCDN)
- MathJax
- TinyMCE
- AngularJS, AngularJS-Animate, AngularJS-Sanitize, AngularJS-Cookies and AngularJS-Touch
- ...and more (>200 different frameworks in various versions in total!)
https://codeberg.org/nobody/LocalCDN
Would you like to see other CDN or versions (e.g. jQuery or Bootstrap) integrated? Feel free to open an issue or pull request.
Donations are possible. The possibilities for donations can be displayed in the extension. (Reduces traffic and prevents your IP from being listed in the server logs. Therefore a small offline help page is also integrated.)
For clarification: This extension doesn't create an external connection by itself. LocalCDN contains these frameworks/libraries in add-on storage. This is the reason why the size of LocalCDN is 17 MB. There is also a donation page and a short FAQ page inside the extension. There are only external connections in the form of hyperlinks that the user must actively click on. This includes, for example, the test page or the translation platform "Weblate". All links are marked.
---
This add-on is a fork of https://git.synz.io/Synzvato/decentraleyes
Rated 4.8 by 249 reviewers
Permissions and data
Required permissions:
- Read and modify privacy settings
- Access browser activity during navigation
- Access your data for all websites
More information
- Add-on Links
- Version
- 2.6.82
- Size
- 23.16 MB
- Last updated
- 3 months ago (Sep 21, 2025)
- Related Categories
- License
- Mozilla Public License 2.0
- Privacy Policy
- Read the privacy policy for this add-on
- Version History
- Add to collection