ARC Toolkit by TPGi
Accessibility testing tool from TPGi
766 Users766 Users
Extension Metadata
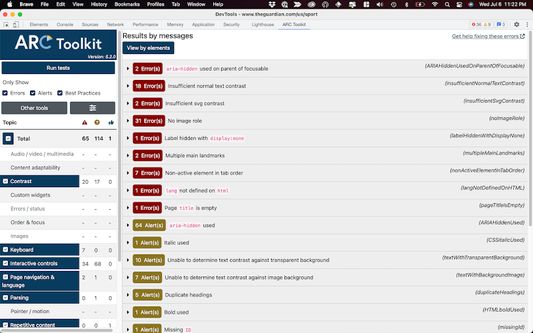
Screenshots


About this extension
The ARC Toolkit is a set of accessibility tools which aids developers in identifying accessibility problems and features for WCAG 2.0, WCAG 2.1, WCAG 2.2, EN 301 549, and Section 508
The toolkit is designed to be integrated into automated and manual accessibility tests and works alongside the auditor or developer in order to simplify repetitive tasks and interactively explore accessibility features and problems. The ARC Toolkit is tightly integrated with Chrome’s Developer Tools and uses the ARC rule set, the same rules used by default in the ARC platform. This allows developers and quality assurance testers to take their ARC testing into their development environments and thoroughly investigate issues raised in ARC scans.
Launched from the Developer Tools, the ARC Toolkit panel includes a set of tests that shows results both in the panel and in the page itself. Each test can be toggled on and off so types of issues can be isolated. Issues can be selected and viewed directly in the Elements panel.
It runs completely local within Chrome and works within iframes, so it can evaluate any page you can browse to. If you would like to pages that are not live on a website but are in development, turn on the option to "Allow access to file URLs".
Because this tool is actively used by the TPGi team, there are frequent updates as we further develop and refine the rules and features. If you would like training on how to use ARC Toolkit for testing, please contact TPGi at https://www.tpgi.com/contact/.
This extension is governed by the license agreement at https://www.tpgi.com/arc-toolkit-the-service-terms-of-service/.
The toolkit is designed to be integrated into automated and manual accessibility tests and works alongside the auditor or developer in order to simplify repetitive tasks and interactively explore accessibility features and problems. The ARC Toolkit is tightly integrated with Chrome’s Developer Tools and uses the ARC rule set, the same rules used by default in the ARC platform. This allows developers and quality assurance testers to take their ARC testing into their development environments and thoroughly investigate issues raised in ARC scans.
Launched from the Developer Tools, the ARC Toolkit panel includes a set of tests that shows results both in the panel and in the page itself. Each test can be toggled on and off so types of issues can be isolated. Issues can be selected and viewed directly in the Elements panel.
It runs completely local within Chrome and works within iframes, so it can evaluate any page you can browse to. If you would like to pages that are not live on a website but are in development, turn on the option to "Allow access to file URLs".
Because this tool is actively used by the TPGi team, there are frequent updates as we further develop and refine the rules and features. If you would like training on how to use ARC Toolkit for testing, please contact TPGi at https://www.tpgi.com/contact/.
This extension is governed by the license agreement at https://www.tpgi.com/arc-toolkit-the-service-terms-of-service/.
Rated 3 by 2 reviewers
Permissions and data
Required permissions:
- Input data to the clipboard
- Extend developer tools to access your data in open tabs
- Access browser activity during navigation
- Access your data for all websites
More information
- Add-on Links
- Version
- 5.7.10
- Size
- 505.63 KB
- Last updated
- 3 months ago (Sep 18, 2025)
- Related Categories
- License
- All Rights Reserved
- Version History
- Add to collection