Css Debug with Pesticide CSS by Rob
A browser extension for debugging CSS by outlining elements.
5 Users5 Users
Extension Metadata
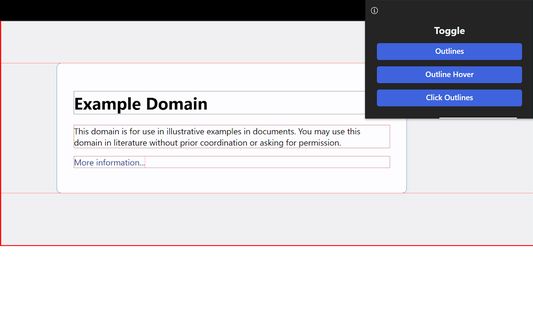
Screenshots

About this extension
CSS Debug with Pesticide is a browser extension that helps developers debug CSS by outlining each element on the page. It provides a visual representation of the box model, making it easier to identify layout issues and understand the structure of the page.
If you would like the ext in your language please open an issue in Github
https://github.com/Sensiblemnd/css-debug/issues
If you would like the ext in your language please open an issue in Github
https://github.com/Sensiblemnd/css-debug/issues
Rated 0 by 0 reviewers
Permissions and data
More information
- Add-on Links
- Version
- 0.0.13
- Size
- 187.72 KB
- Last updated
- a year ago (Dec 6, 2024)
- Related Categories
- License
- MIT License
- Version History
- Add to collection