ImgConverter by funzin
ImgConverter converts from image of markdown notation to to img tag
2 Users2 Users
Extension Metadata
Screenshots



About this extension
## Overview
ImgConverter is browser extension that converts form image of markdown notation to img tag(`<img>`) when you upload images
Please check detail information: https://github.com/funzin/ImgConverter 💁♂️
## Support image format
- PNG (.png)
- JPEG (.jpg)
- GIF(.gif)
## Confirmed services
- Github
- esa
- Docbase
etc.
## Usage
It's simple.👨💻
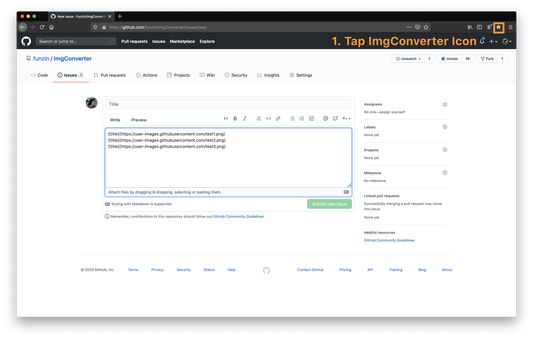
1. Upload images to issue or pull request or comment on Github
2. Tap ImgConverter icon
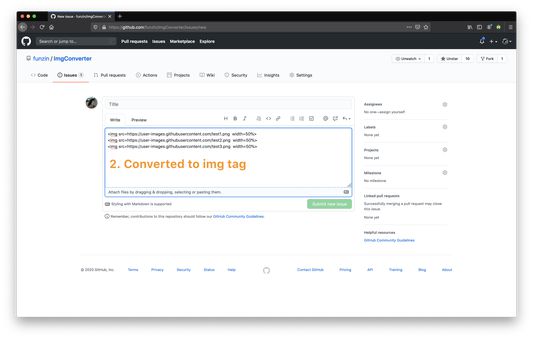
3. **Converted `<img>`!!**
## Options
You can set default values for width and height of `<img>` on option page.
### Example
#### No input
```
// before

// after
// Default value is `width=50%`
<img src=https://user-images.githubusercontent.com/test.png width=50%>
```
#### Input only width
Input `width=200px`.
```
// before

// after
// Default value is `width=200px`
<img src=https://user-images.githubusercontent.com/test.png width=200px>
```
#### Input only height
Input `height=200px`
```
// before

// after
// Default value is `height=200px`
<img src=https://user-images.githubusercontent.com/test.png height=200px>
```
#### Input width and height
Input `width=200px`, `height=200px`
```
// before

// after
// default value is `width=200px height=200px`
<img src=https://user-images.githubusercontent.com/test.png width=200px height=200px>
```
## Contact
If you discover problem or have opinions, please let me know through [Github issues](https://github.com/funzin/ImgConverter/issues)💁♂️
## Author
funzin, nakazawa.fumito@gmail.com
ImgConverter is browser extension that converts form image of markdown notation to img tag(`<img>`) when you upload images
Please check detail information: https://github.com/funzin/ImgConverter 💁♂️
## Support image format
- PNG (.png)
- JPEG (.jpg)
- GIF(.gif)
## Confirmed services
- Github
- esa
- Docbase
etc.
## Usage
It's simple.👨💻
1. Upload images to issue or pull request or comment on Github
2. Tap ImgConverter icon
3. **Converted `<img>`!!**
## Options
You can set default values for width and height of `<img>` on option page.
### Example
#### No input
```
// before

// after
// Default value is `width=50%`
<img src=https://user-images.githubusercontent.com/test.png width=50%>
```
#### Input only width
Input `width=200px`.
```
// before

// after
// Default value is `width=200px`
<img src=https://user-images.githubusercontent.com/test.png width=200px>
```
#### Input only height
Input `height=200px`
```
// before

// after
// Default value is `height=200px`
<img src=https://user-images.githubusercontent.com/test.png height=200px>
```
#### Input width and height
Input `width=200px`, `height=200px`
```
// before

// after
// default value is `width=200px height=200px`
<img src=https://user-images.githubusercontent.com/test.png width=200px height=200px>
```
## Contact
If you discover problem or have opinions, please let me know through [Github issues](https://github.com/funzin/ImgConverter/issues)💁♂️
## Author
funzin, nakazawa.fumito@gmail.com
Rated 0 by 0 reviewers
More information
- Version
- 0.2.0
- Size
- 44.36 MB
- Last updated
- 5 years ago (Aug 1, 2020)
- Related Categories
- License
- Mozilla Public License 2.0
- Version History
- Add to collection