WhatFont by Zack Michener
A wrapper for Chengyin Liu's WhatFont tool
Available on Firefox for Android™Available on Firefox for Android™
37,212 Users37,212 Users
Extension Metadata
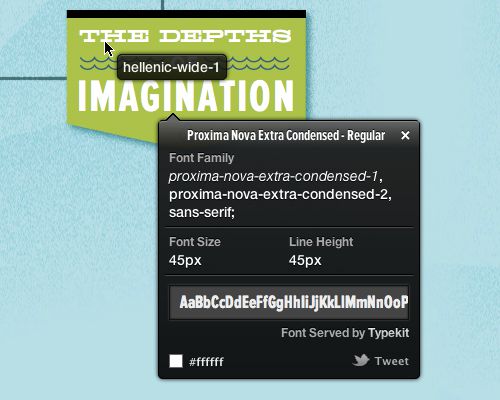
Screenshots

About this extension
This extension adds a toolbar button that, when pressed, lets you inspect a page’s fonts.
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
Rated 4.9 by 85 reviewers
Permissions and data
More information
- Add-on Links
- Version
- 1.3
- Size
- 81.96 KB
- Last updated
- 7 years ago (Apr 19, 2019)
- Related Categories
- License
- MIT License
- Version History
- Add to collection